Apa itu React JS?
React JS adalah sebuah program library JavaScript untuk menunjang pengembangan user interface (UI) suatu aplikasi.
Library JavaScript sendiri merupakan sekumpulan kode JavaScript yang sudah jadi template. Anda bisa memanfaatkan template tersebut dalam proses coding. Jadi Anda tidak perlu menuliskan secara manual untuk membuat fungsi-fungsi tertentu.
Dengan kata lain, library JavaScript ini bisa membuat proses coding jadi lebih efektif dan efisien.
Facebook-lah yang mengembangkan program ini dan membuatnya menjadi open source.
Sejak rilis di tahun 2013, program ini dengan cepat bertransformasi jadi salah satu library JavaScript yang paling populer. Program ini bersaing ketat dengan Bootstrap.
Platform besar seperti Netflix, American Express, Airbnb, Facebook, WhatsApp, Instagram, BBC, Cloudflare, Dropbox, Paypal, dll bahkan menggunakan program ini untuk mengembangkan UI-nya.
Kelebihan React JS
React JS sebenarnya relatif lebih muda dari Bootstrap. Lalu, mengapa program ini bisa begitu populer? Apa saja kelebihannya?
Berikut adalah beberapa kelebihan yang bisa jadi alasan untuk Anda memilih program ini.
1. Mudah untuk Mempelajarinya

React JS memiliki banyak sekali resource tutorial dan pelatihan. Sebagai pemula, Anda bisa mempelajarinya lebih mudah.
Penggunanya juga relatif banyak. Anda bisa dengan mudah mendapatkan dukungan komunitas pada saat menghadapi masalah.
Jika Anda sudah cukup familiar dengan JavaScript, beradaptasi dengan React Js akan lebih mudah. Anda bisa langsung menggunakannya dalam hitungan hari.
2. Reusable Component

Dalam JavaScripts, ada yang namanya Component. Component memungkinkan Anda memecah UI menjadi bagian-bagian kecil yang independen. Dengan kata lain, Component merupakan potongan script (template) untuk suatu bagian atau fungsi.
Nah, konsep React JS mengacu pada hal tersebut.
Dengan Component, Anda bisa mengembangkan UI secara bertahap. Jadi Anda mulai dari bagian-bagian kecil, kemudian menyusunnya menjadi bagian yang lebih besar, hingga akhirnya bisa menjadi suatu UI aplikasi web yang utuh.
Setiap Component memiliki logika yang independen, bahkan bisa mengontrol rendering-nya sendiri.
Independensi tersebut memungkinkan Anda menggunakannya kembali (reusable) di bagian lain aplikasi web.
Skema ini tentu saja membuat proses coding jadi lebih efisien, daripada harus melakukan coding ulang untuk suatu bagian atau fungsi yang sama.
Selain pengembangan aplikasi bisa menjadi lebih simple dan efisien, program ini juga membuat pemeliharaannya juga lebih mudah.
Anda juga bisa menciptakan desain dan nuansa yang konsisten pada suatu proyek.
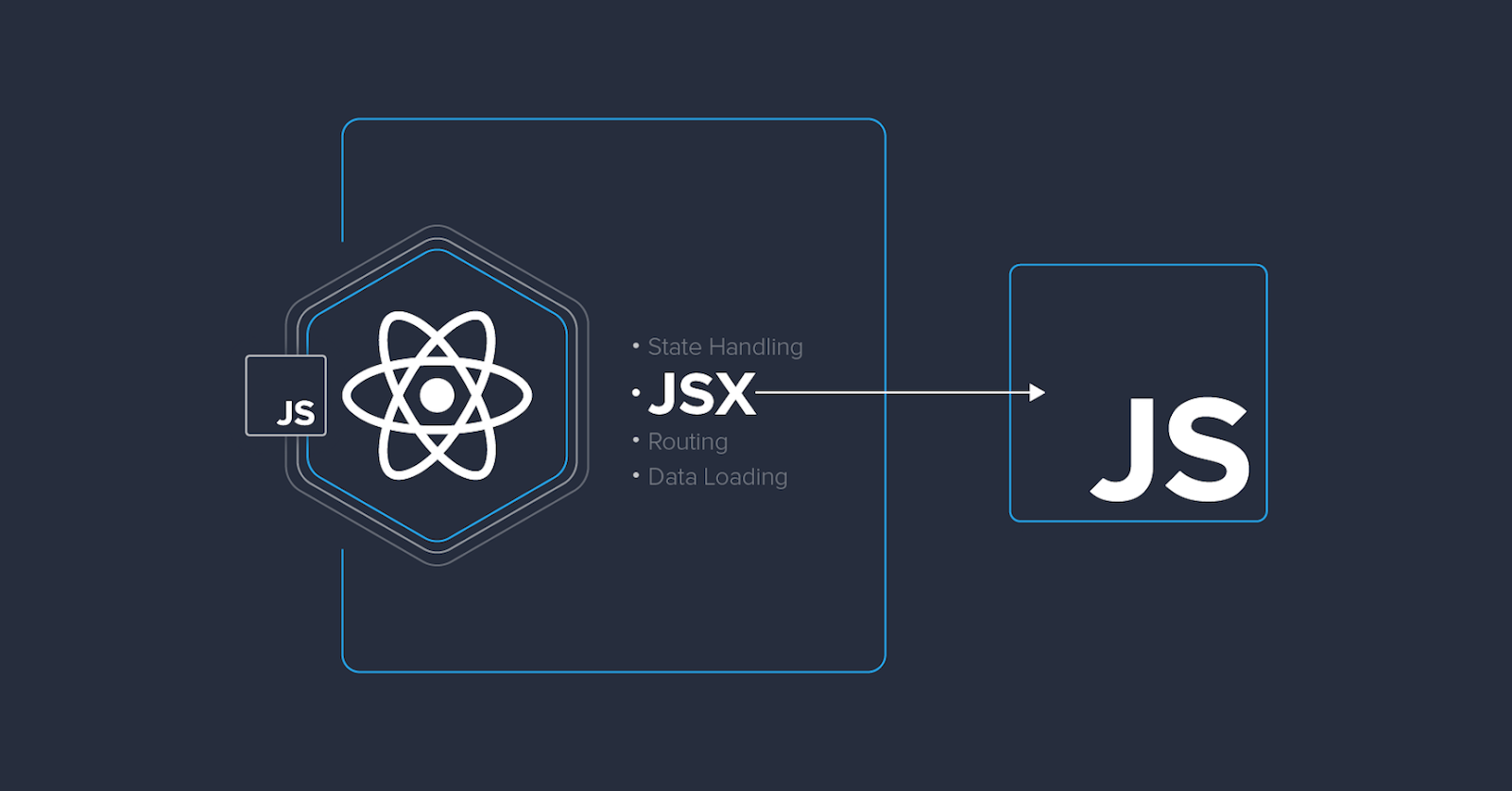
3. Adanya JSX yang Memudahkan Penulisan Component

Dokumen HTML merupakan inti dari aplikasi web.
Pada saat ada user yang mengaksesnya, browser akan membaca dokumen tersebut dan menampilkannya di perangkat komputer.
Di proses itu, browser akan membuat Document Object Model (DOM). DOM sendiri merupakan API yang berfungsi untuk mengatur struktur halaman web.
Anda bisa membuat konten dinamis di aplikasi web dengan cara memodifikasi DOM menggunakan script dinamis seperti JavaScript.
JSX sendiri merupakan ekstensi React yang memungkinkan Anda memodifikasi DOM menggunakan kode HTML yang lebih sederhana.
Hal yang lebih penting, JSX sudah compatible dengan berbagai browser populer.
Di lain sisi, JSX bersifat optional. Anda bisa memilih untuk menggunakannya atau tidak.
4. Virtual DOM yang Meningkatkan Performa

Dalam pengembangan aplikasi web dinamis, proses update DOM (Document Object Model) sedikit membuat frustasi. Pasalnya, seluruh halaman web harus di-reload untuk melihat pembaruan.
Virtual DOM berhasil mengatasi hal ini.
Virtual DOM akan membuat salinan DOM yang asli.
Pada saat Anda melakukan pembaruan, React akan memindai Virtual DOM dan mengidentifikasi di mana pembaruannya. Kemudian, melakukan perubahan khusus di bagian tersebut.
Selective update semacam ini akan mengurangi beban pada proses computing dan memangkas waktu loading.
Persiapan untuk Belajar React JS
Sebagai pemula, ada beberapa syarat dan persiapan yang harus Anda penuhi, yaitu:
1. HTML, CSS, dan JavaScript
Ini adalah pondasi atau pengetahuan basic untuk segala proses front-end development.
HTML ibarat kerangka tubuh suatu aplikasi supaya bisa tampil di browser. CSS ibarat kulit yang mempercantik tampilan aplikasi. Sedangkan JavaScript adalah otak yang bisa membuat aplikasi memiliki fungsi dinamis.
Dalam konteks ini, CSS memang tidak sepenuhnya digunakan. HTML akan jadi dasar pada saat Anda menggunakan JSX.
Sedangkan JavaScript wajib Anda dalami, terutama fitur ES6.
2. JavaScript ES6
ES6 adalah versi terbaru dari JavaScript yang meluncur pada tahun 2015. Versi terbaru ini menghadirkan beberapa fitur tambahan pada JavaScript seperti: Arrow Function, Let & Cost, Class, dll.
Anda harus mendalami fitur-fitur tersebut karena sangat dibutuhkan pada saat menggunakan React JS nantinya.
3. NodeJS & Code Editor
Anda wajib memahami pengetahuan fundamental tentang NodeJS. Ini adalah lingkungan untuk mengeksekusi JavaScript. Dengan NodeJS, Anda bisa mengeksekusi JavaScript di luar browser.
Sedangkan untuk Code Editor, Anda bisa menggunakan Visual Studio Code (VS Code).
4. Fundamental React
Setelah persiapan di atas, Anda sudah bisa mulai mempelajari ekosistem React.
Beberapa topik yang harus Anda pelajari yaitu: Component Architecture, State, Props, Functional Components, Class Components, Styling, Routing, JSX, Rendering, Redux, dll.
Untuk mulai mempelajarinya, Anda bisa mengakses tutorial gratis official dari React JS atau dari FreeCodeCamp. Anda juga bisa mencari berbagai sumber lain.
Untuk lebih cepat menguasainya, belajarlah sambil melakukan praktek.
React JS vs React Native
Anda yang masih pemula mungkin sedikit bingung dengan dua hal tersebut.
Meski namanya sama, tapi dua hal tersebut merupakan program yang berbeda.
React JS adalah library JavaScript khusus untuk membuat UI. Dengan kata lain, ini adalah tools khusus untuk front-end development.
Sedangkan React Native adalah framework JavaScript untuk mengembangkan aplikasi mobile, baik Android maupun iOS. Dengan kata lain, ini adalah tools untuk back-end development.
React JS: Mengembangkan UI Jadi Lebih Mudah
React JS adalah library JavaScript untuk memudahkan programmer mengembangkan user interface (UI).
Fitur Component pada program ini sangat menyederhanakan proses coding. Component ibarat template untuk setiap bagian UI.
Dengan Component, Anda bisa mengembangkan UI seperti menyusun kepingan puzzle.
Program ini relatif mudah untuk dipelajari. Terlebih lagi ada banyak sumber terpercaya yang memberikan panduan secara gratis. Penggunanya yang cukup banyak membuat dukungan komunitasnya juga sangat kuat.
Baca juga:








2 thoughts on “Apa itu React JS? Kelebihan & Cara Mempelajarinya”
Artikel sangat lengkap dari pengertian, kelebihan sampai persiapan belajar react js pun ada dalam artikel ini. Terimakasih min setelah membaca artikel ini saya jadi lebih yakin untuk belajar react js.
thanks artiklenya bisa dijadiin referensi nih